Go To Another Case Study
“At an airport, how do you get elderly passengers from curb to gate effortlessly?”
About …
-
Improve the experience from curb to gate at an airport with a focus on reducing effort required. This is due to the common pain points for the elderly.
-
For all passengers at an airport with a focus specifically on the elderly.
Elderly travelers struggle with the complex layouts in airports, the stressful environment, and airport terminology and directional signs. They can also have difficulty moving efficiently and quickly, even if they do not require/use mobility aids.
In a perfect world, they would be able to get to their gate quickly, safely, efficiently, and without confusion.
-
This project was made for academia purposes and the client is Massport, though we did not actually work with them. Massport owns Logan Airport and is the intended location of this navigation system.
The client was looking for:
Improve the efficiently of passenger flow
Reduce mental and physical fatigue
Access and locate amenities
-
I was the team lead and interaction designer on our team. While I worked on most aspects of the project, all prototyping and interactions were created by me.
Jailene - UX Research & Design
Jason - Research & Graphic Design
Chenhan - Research & Graphic Design
Kayla - Research, Visual Design, & Iconography
Cahel - Research & Graphic Design
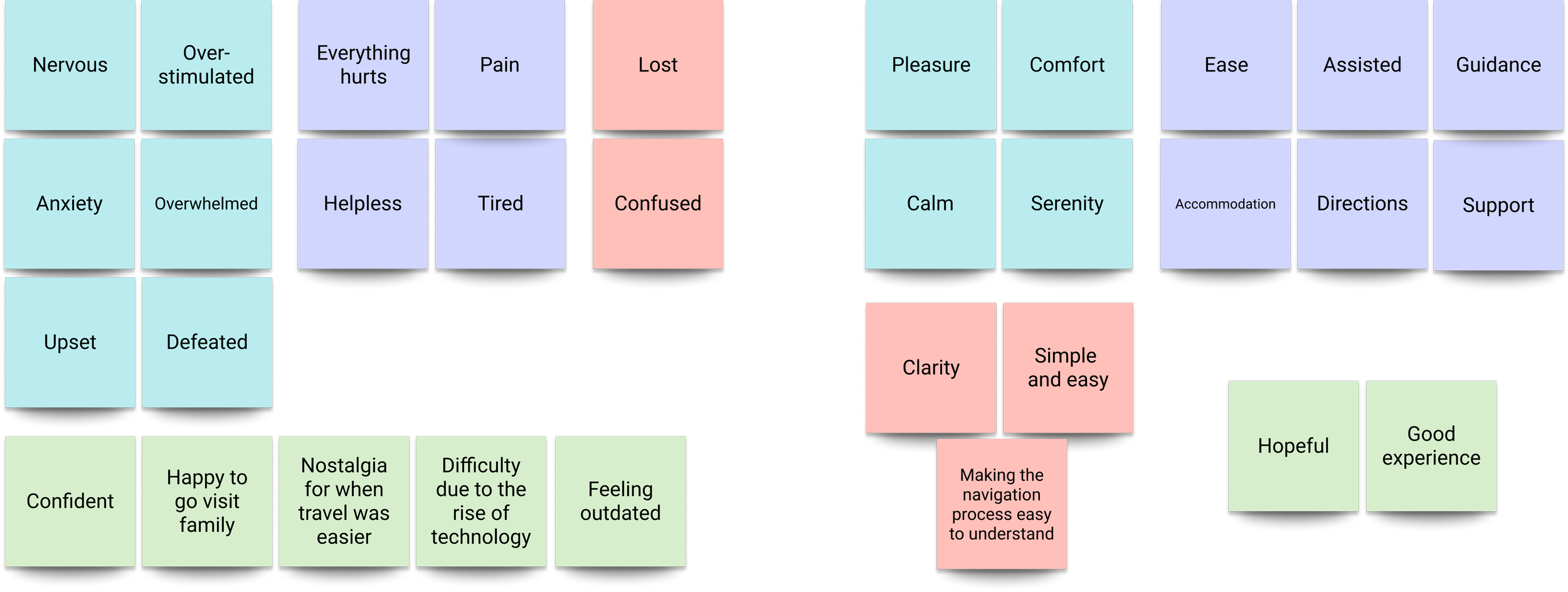
Empathy Map
Three User Interviews
70 to 80 years of age from across the United States, who are traveling to diverse areas of the country for leisure and family purposes. Comfortability with tech was about 6.5 on a scale of 10. Some carry on bags while others checked bags.
Pain Points
Traveling becomes more stressful with age
Long wait times
Crowded areas
Would like to be able to know when amenities open and close
Physical disability
Back pain, weaker legs, etc.
Can be impacted more getting off the plane rather than getting to gate.
User Persona
Journey Map
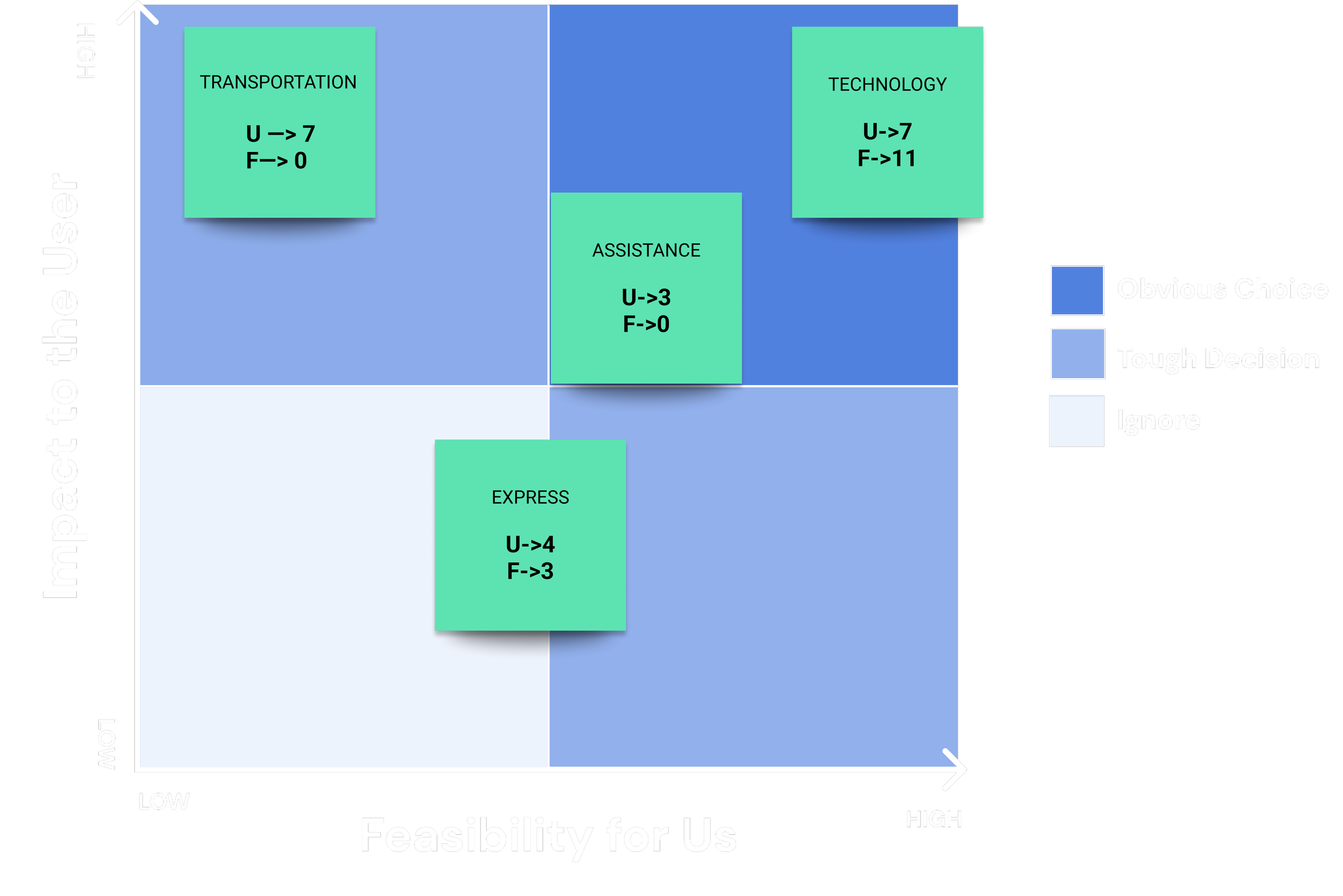
Idea Inventory
This graph shows the categories for groups of ideas the team came up with to determine which categories to narrow down and pursue.
Categories where graphed based on individual votes on their impact for the user (U) and the feasibility (F).
3 Big Ideas
Best Idea
Tour Guide
Digital Solution
Camera navigation
Airport map
Navigation Directions
Suggestions
Quick search
Notifications and alerts
Accessibility
Simple, easy to use
Multi-language support
Verbal Directions for visually impaired
etc.
Secondary Idea
Digital Gate Signage
Large LCD screen (it’ll be hard to miss)
Gate Signage updates in real time
Audio feature “Gate C23 is now boarding...”
Countdown feature until boarding
Access to flight information (where the flight is going, gate #, any delays, etc...)
Will include still and moving text
Multi-layout display
Accessibility feature for visually impaired (large text, high contrast colors, pass color blindness guidelines, etc...)
Tertiary Idea
Express Pass
Able to cut through lines
Boarded directly to flight with stop and frisk in real time
First priority to get to gate
Use express lanes designated to them
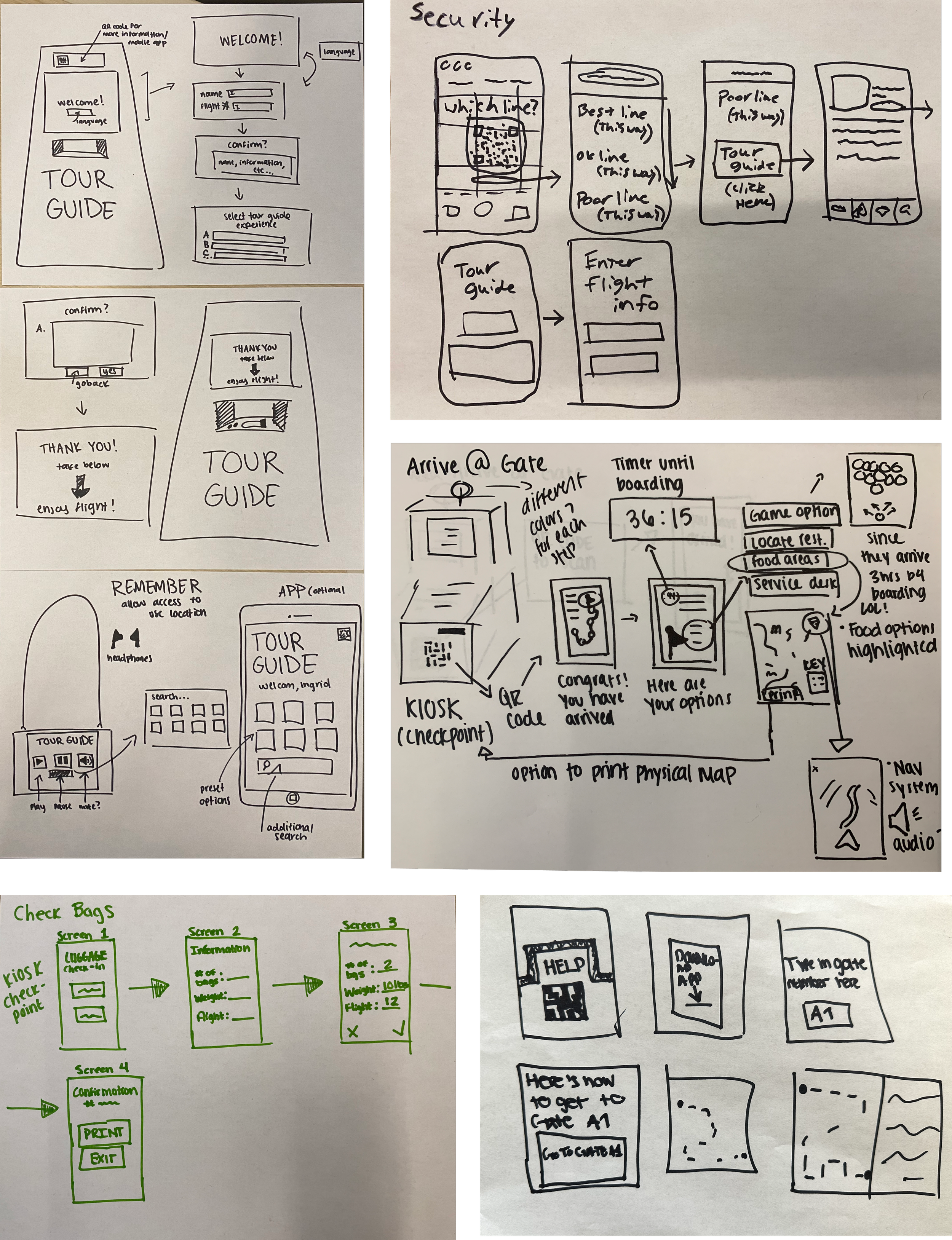
Concept Model: Tour Guide
Sketches
Live Concept Model
Testing Feedback
Through our user testing, we found that a majority of users felt comfortable navigating the prototype. However, changes can be made to make their experience more accommodating. One major change that would be helpful for users is to focus more on the interactive map aspect.
As a result, it is our job to make icon options clear, present relevant information, and improve our prototype to cater toward the elderly traveler experience.
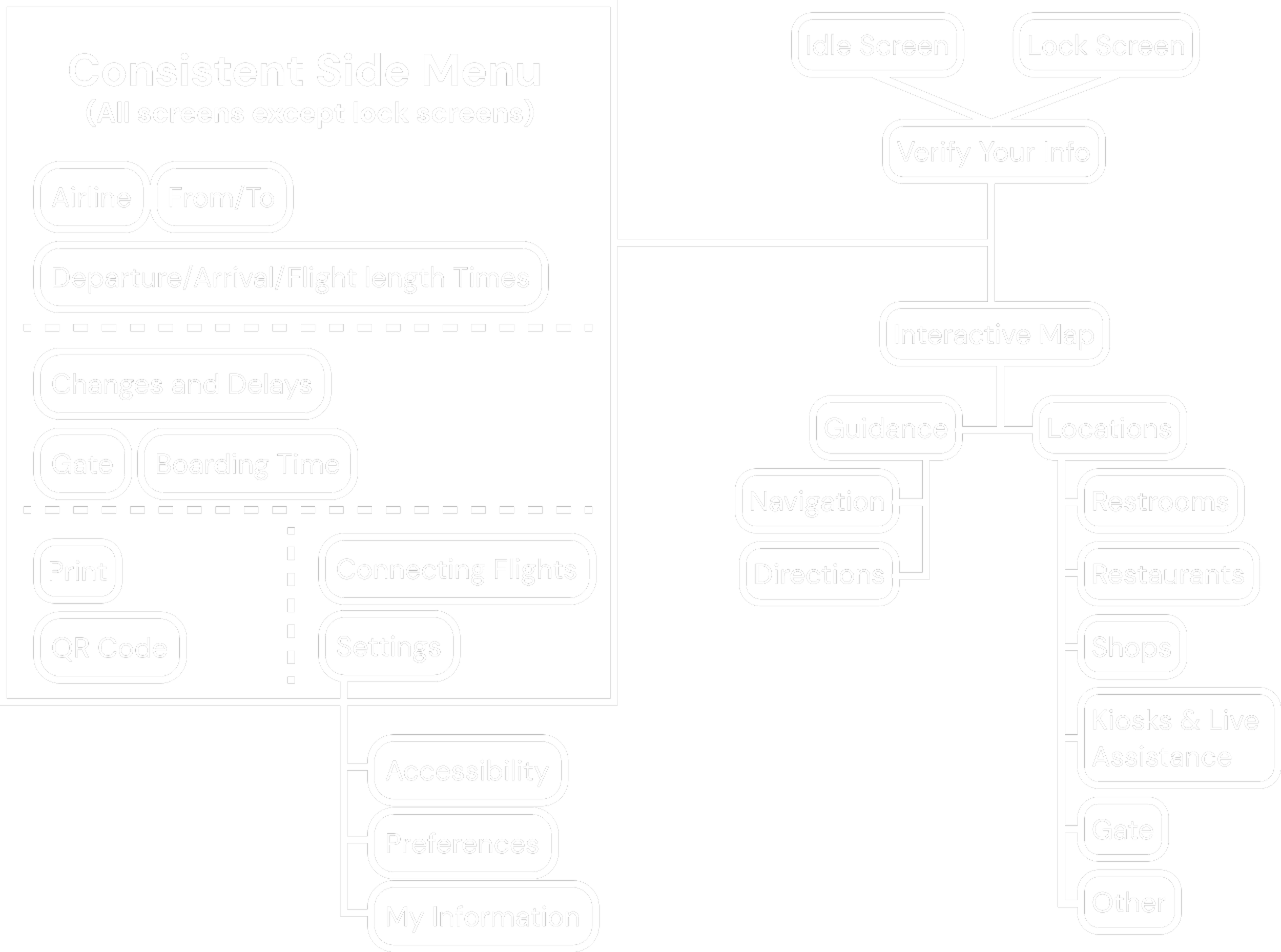
Interaction Model Flow
Wireframes
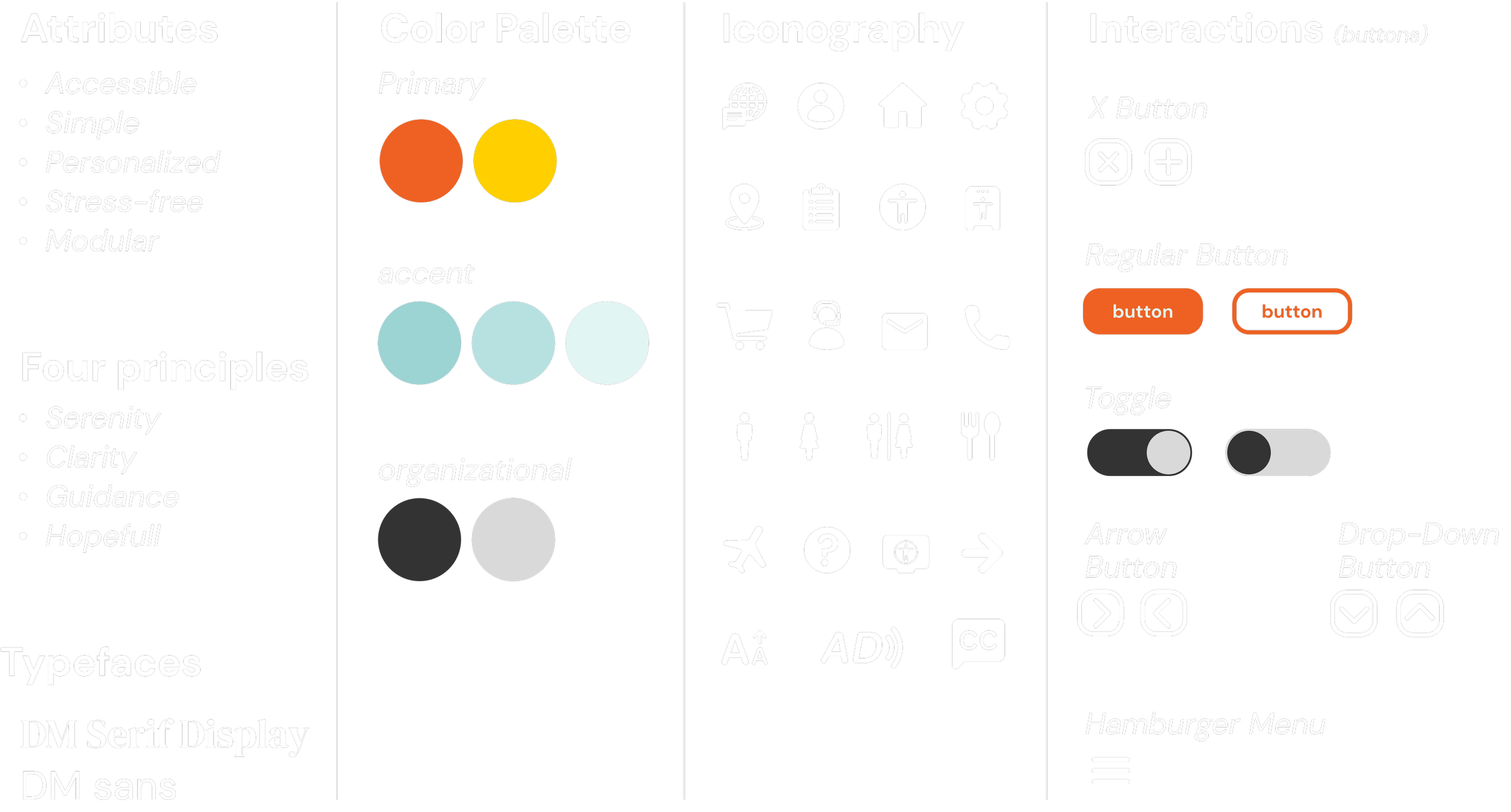
Design Themes, Principle, & System
Themes
Principles
System
High Fidelity Prototype: First Draft
Task 1
Your goal has three steps. First you will figure out how much time you have before boarding. Second, get directions to the closest restaurant to you. Lastly, identify something to go to on your way to the restaurant and print your directions. All three tasks should be completed in succession.
To begin, tap anywhere on the screen and wait for the log-in process happen automatically.
Task 2
This task is much more straightforward. Locate your new gate and print out the directions to it.
To begin, tap anywhere on the screen and wait for the log-in process happen automatically.
Testing Feedback
How to find the directions to the new gate is not clear enough
When the gate changes, the location of the new gate needs to be more obvious
Some users said they would prefer to get the map on their phone instead of printing
Options to print need to be more clearly defended and more obvious
Iconography was clear and helpful
The colors and design are nice but could be made more unique
Map needs to designed with more detail